1. Drupal Views-Based Slideshow
2. Flex Slider
Flex Slider is a great solution when it comes to creating slideshows in minutes. Packed with features like responsiveness and resizability, to adapt any screen size or device, navigation through touch or keyboard, and multiple sliders per page, it’s a stellar option, to be sure. https://www.drupal.org/project/flexslider
Integrating Flex Slider with Drupal is remarkably easy and it offers 3 ways it can be used in Drupal:
- Installed as a library and called through module
- Integrated with Drupal Fields
- Integrated with Drupal Views with a style plugin
Also, Flex Slider Views Slideshow is now available as an independent module.
3. Nivo Slider
4. Mega Slider
Mega Slider is a premium responsive slider module with touch navigation for mobile and desktop. It is included in some premium themes, or can be purchased separately to be integrated with any theme. Text, image, or YouTube and Vimeo videos can be easily added to slides. There is a lot of drag-and-drop interface in the backend to set up the slide show. It supports Google web fonts out of the box. It’s a great slider as long as you don’t mind paying for the premium, and it could save you a lot of development time for most projects. We use and recommend this slider quite often.
5. Layer Slider
Layer Slider is another premium Drupal slider, packaged with features like responsiveness, multiple-layouts, and touch gestures for mobile devices. It supports various content formats like images, text, videos from YouTube and Vimeo, and Self-hosted multimedia content on HTML5. Layer Slider has the capability to be customized down to the smallest detail that completely transforms the look and performance of the slider. One drawback is, rather than being available as a standalone module, it is included as part of many premium themes. Layer slider is based on another great, originally WordPress jQuery slider, Revolution Slider.
6. Juicebox HTML5 Responsive Image Galleries
It is capable of running on any device and adapting itself to different browser sizes. You can achieve a lot using a Lite version of the module or opt for a Pro version which is bundled with some special features like over 100 pre-configured options for incredible customization, built-in shopping cart, search engine friendliness, to name a few.
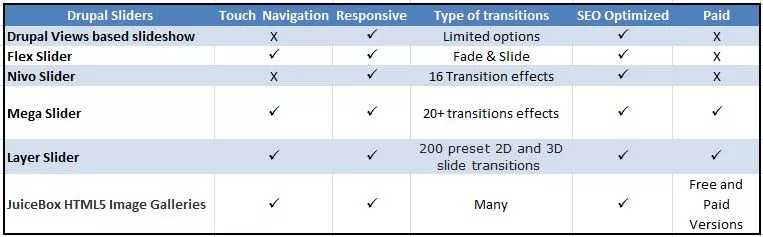
Table of Comparison of Slideshow Features: